毒虫ネットビジネス塾(改訂・ネット公開版)(05-2)次の一手・有料ブログの始め方2
こんにちは、こんばんは、そしておはようございます。
私は塾長のチューバーチネア(tuber tinea)です。
いよいよ今回、SEO対策カスタマイズに入ります!
面倒かもしれませんが、あなたのブログを検索上位に表示するために
必要な事なのです。
どうか挫折せずについて来てください。
では、参ります!
カスタマイズ1
①まず、ブログの中央にある邪魔な画像を消します。
WordPress ブログの管理画面にログインして下さい。
「外観」⇒「テーマ編集」の順にクリックして下さい。
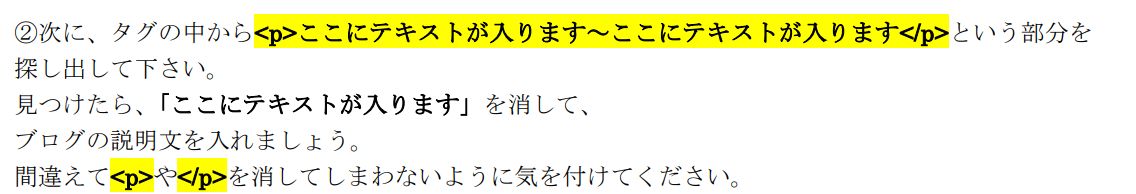
②「メインインデックスのテンプレート」を押して、タグの中から

を削除します。
削除後は忘れず「更新」を押してください。

③続いて、「アーカイブ」「404テンプレート」「サイトマップ固定ページテンプレート」 「固定ページテンプレート」「単一記事の投稿」のページでも タグの中から

を削除します。 削除後は忘れず「更新」を押してください。
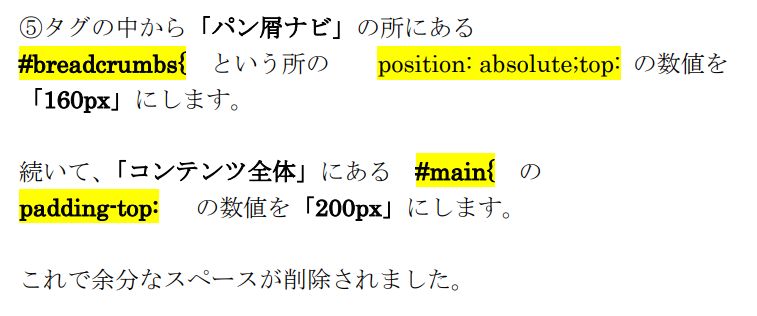
④まだ続きます、続いて、消えた中央画像のあった部分の余分なスペースを削除します。
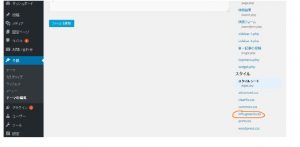
「common.css」の下の css をクリックして下さい。
⑥続いて、カテゴリーを作ります。
「投稿」から「カテゴリー」を選んでクリックして下さい。
画面が変わったら、「名前」の空欄にカテゴリー名を入れましょう。
入力後、「新規カテゴリーを追加」を忘れず押して下さい。
これで記事にカテゴリーが作られました。
FC2 ブログの時のように、どんどんカテゴリーを追加して下さい。
※記事投稿の際、「見出し」を使う事をお勧めします。
見出しを使うとどうなるかと言いますと、
私のサイトの、これ↓ですね
このように強調してくれるわけです。
これはSEO対策上、とても効果が高いので、
記事内に最低でも2つ以上は作る事をお勧めします。
また、その際使う「見出し」は「見出し 3」を推奨します。
ただし、「見出し 1」は使うと大きすぎて、見切れてしまうため、
推奨しません。
カスタマイズ2
①まず、フッター部分のカスタマイズからいきます。
ブログの一番下をみてください。
この部分をカスタマイズしていきます。
管理画面にログインして下さい。
外観⇒テーマ編集の順に行くのは前回と同じです。
画面が変わったら、「フッター」をクリックして下さい
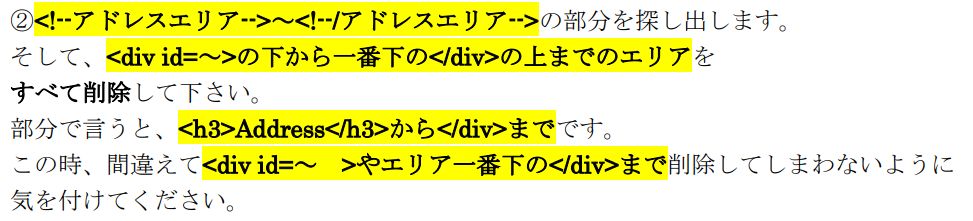
③次に、以下のタグをコピペして削除した部分に貼り付けてください。
—————-ここから———————
<h3>カテゴリー</h3>
<div class=”footer-menu m20-b clearfix”>
<ul>
<?php echo str_replace(‘<a’,'<a rel=”nofollow”‘,
wp_list_categories(‘hierarchical=0&title_li=&show_count=1&echo=0’)); ?>
</ul>
</div>
—————-ここまで———————
貼り付けが終わったら「更新」を押しましょう。
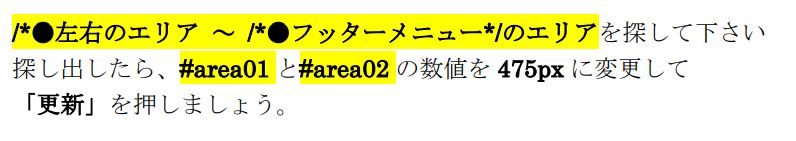
⑥次は、スタイルシートの「print.css」の真上の css を押してください。
css の HTML タグが表示されたら、
以上のカスタマイズでフッター部分はすっきりします。
これでフッター部分のカスタマイズは終了です。
カスタマイズ3
いよいよ最終段階です
休憩を挟みながらでいいので、しっかりと付いて来てください
①今回カスタマイズするのは、下記の説明欄になります。
これはブログの説明をするという、重要な部分ですので
しっかりやりましょう!
それでは、管理画面へログインしてください。
次に、外観⇒テーマの編集の順に入ってください。
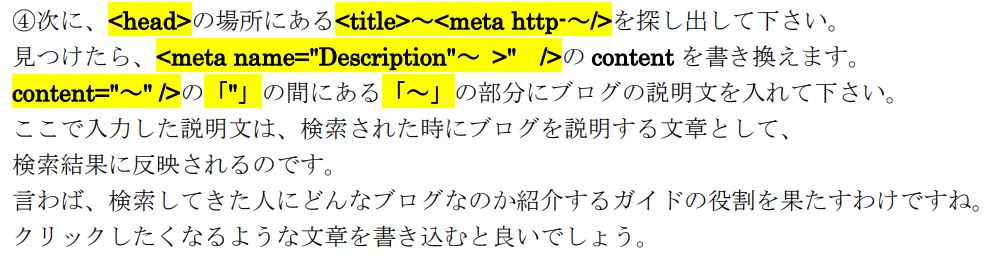
画面が変わったら、ヘッダーの「headertext.php」を押します。
書き込んだら「更新」を忘れずに押してください。
※ブログの説明は、重要な文章になるのでじっくり考えて書き込んで下さい。
お店の広告で例えると、ここがどういうお店かをアピールする説明文のようなものです。
決して適当に入れないで下さい。
③次に、SEO対策を施します。
これによって賢威ブログは強力なブログに変化するのです。
「ヘッダー」を押してください。
解析ツールの導入
続いてアクセス解析を入れます。
解析ツールは、以前にも使用した「忍者ツールズ」を使います。
①忍者ツールズにアクセスしてログインして下さい。
管理画面になったら、「ツールを作成」をクリックしましょう。
②任意のツールの名前と必要事項を記入して「作成する」を押してください。
※ただし、以前に作成したツールと異なる名前で作成しましょう。
③今回は「タグを入れた位置に表示」の物を選択してください。
「コレにする!」をクリックしたら、「解析用ソース」をクリックして下さい。
出て来たHTMLタグをコピーします。
メモ帳に貼り付けて保存するのがベストでしょう。
④賢威ブログの管理画面に移動します。
外観⇒テーマの編集の順に入ってください。
画面が変わったら、フッターを選びます。
すると、ブログのフッターにアクセス解析が表示されます。
終わりに
お疲れ様でした。
これで賢威ブログのカスタマイズは終了です。
面倒な作業はこれで終わりです。
HTML を触った事の無い人でもできるようにと
作り上げてみましたが・・・
いかがでしたでしょうか?
はっきり言える事は、これであなたも
立派な家主と言う事です。
X サーバーという土地を入手し、
賢威ブログと言う建物も建築完了しました。
あなたは確実に「稼ぐ人間」への道を突き進んでいます。
賢威ブログは、一日一記事づつ、50記事の更新を目標に
更新を続けてください。
FC2 ブログのコピペでもかまいませんが、
コピペした記事を更新する前に、元の FC2 ブログの記事を消すことを
忘れないで下さい。
でないと、巡回ロボットが賢威ブログの記事を「コピー」とみなしてしまうので。
また、今回から始める賢威ブログは、
私のサイトを見ていただけるとお分かり頂けると思いますが、
タグの個数の上限はデフォルトで 45 なのです。
つまり、FC2 ブログとは比較にならないほどの多数のタグを付ける事が出来るのです。
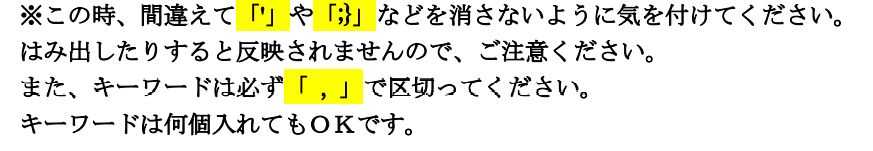
また、タグとタグの間はスペースでなく、「 , 」で区切ってください。
タグもただ多く付けるのでなく、「 危険商材 販売者名, 」と言うように
検索に引っかかりやすいものを考えて付けるのが効果的でしょう。
ただ、私が試した範囲のお話ですが、
タグが長すぎると打ちこんでも反映されないようです。
なので、タグはある程度の長さ(20文字以内くらい)にしてください。
では、次の章でお会いしましょう。
それでは、ごきげんよう!